Preamble
(if you rate this I would like to read your comments about your rating)
Part 1 of this series is about Balsamiq, Part 2 is about ForeUI, and this review, Part 3, is about a desktop and online Wireframe and Mockup tool called iPlotz. Built on the Flash platform, iPlotz runs in any browser which supports Flash (I am using Flash 10) and it also runs on any desktop which supports Adobe Air (this is an assumption on my part).
Signup was a breeze and painless since my credit card was never asked for (other online services with similar target audience want a credit card even though it’s a 30-day trial – sorry…) and I was able to get up and running in minutes – how nice is that?
I chose to review the iPlotz Desktop (Adobe Air application) version since it’s easier for me to get better snapshots. The Online version works just as well (maybe better since I have all account info and online info right there) I just happen to prefer desktop apps that are web enabled or is it web apps that are desktop enabled? The main difference I noticed right away between the online and desktop version was the startup screen presentation where the desktop version starts with the Manage screen (see below) and the online version starts with a higher level screen but both seem to offer the same essential features.
Desktop Licensing: iPlotz allows you to run the desktop version on multiple systems but it appears that if you install it too many times your account key is disabled and you will have to get a new serial key. Not sure why this is nor am I certain of how many ‘too many times’ is but you can read about it here.
NOTE: If you choose the free version (online) or the Desktop version you only get one project so I will not be able to comment on how multiple projects are handled.
From now on, iPlotz refers to the desktop version specifically so some things may be different than the online version. Where differences become apparent I will make the proper adjustments as they become known to me.
Info on Product:
- Current Version: 1.58 build 2718
- Platform: Cross Platform/All Platforms => Adobe Air Desktop/Flash enabled browsers
- Pricing: Free (1 Project), $15 Monthly (unlimited projects, 1GB Storage), $99 Annually (unlimited projects, desktop included, 1GB storage), $75 (desktop) (see this page for details)
Standard Disclaimer
Let me preface this review of mine by saying it is a review of how I see the program and how it felt working with it as well as my impressions from a software developer point of view. This is not some indirect advertising or some way to push more business to iPlotz. Enough said.
Finally, here’s some links for iPlotz:
Contents
Looking Around
I mentioned above that I really like Adobe Air applications and I realized what I really like, aside from all the cool technology under the hood, is the extremely crisp, clean look the UI presentation has. I am sure that’s not such a hot point for a lot of developer’s but for me, having developed on the less than stellar Windows XP, it is refreshing. Anyhow, that’s the long way of saying that iPlotz has a sweet UI. It is well thought out, clean, not too confusing and functional.
What follows are some features that I spent some time looking at and wanted to comment on. It would be impossible to cover every feature since that’s the vendor’s job, I am just trying to communicate my view of how the program works. If you want more info check the Support/Demo Video’s link above.
General
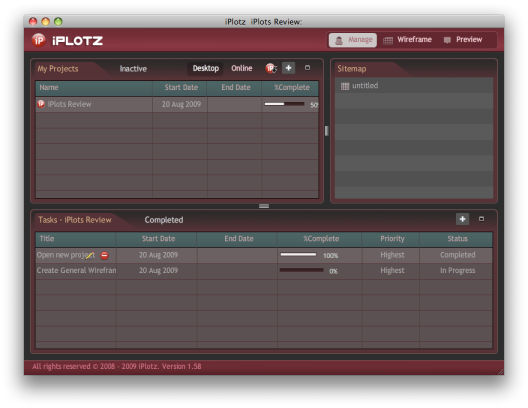
After you run iPlotz it presents a summary (Manage view) of a list of your Projects, a Sitemap (list of wireframes you have created) and the Tasks associated with the currently selected project.
You can also toggle between the following views: Manage, Wireframe or Preview. Wireframe takes you to the canvas of the last page you were working on or the current page if you have opened a project and Preview shows you a preview of the last page you were working on or the current page if you have opened a project.
Here is a shot of the Default view when you run iPlotz:

It would be nice if there were a sample project you could open and spend some time with to see how everything works (I know there is a video but seeing and doing are two different things).
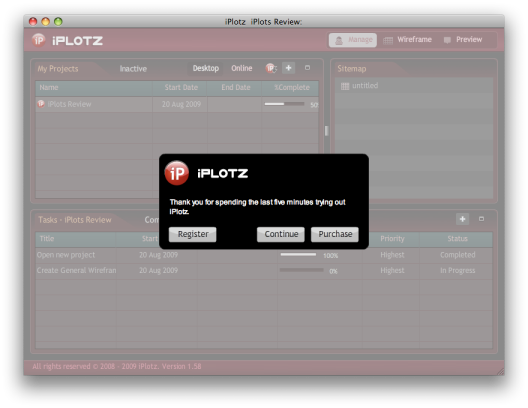
One thing which made it real difficult to work with iPlotz is that iPlotz keeps prompting me every 5 minutes (yep, every 5) with a message telling me “Thank you for spending the last 5 minutes trying out iPloz” and then some buttons to Register, Continue or Purchase – that’s a major irritation when you are trying to evaluate software – why not just put a banner on the desktop version with Register and Purchase buttons or better yet just add the word [Trial] to the title bar of the app? Here’s a shot of that:

So let’s move on to Projects and actually creating some mockups.
Projects
Projects consist of Pages within the Sitemap and Masters. You can have multiple pages per projects and multiple masters per projects. Masters are akin to page templates that your pages can ‘inherit’ from by selecting a master page which your page can use as a base – very nice feature. Masters are exactly like page templates in my mind where every page you create inherits from the template – this works the same way.
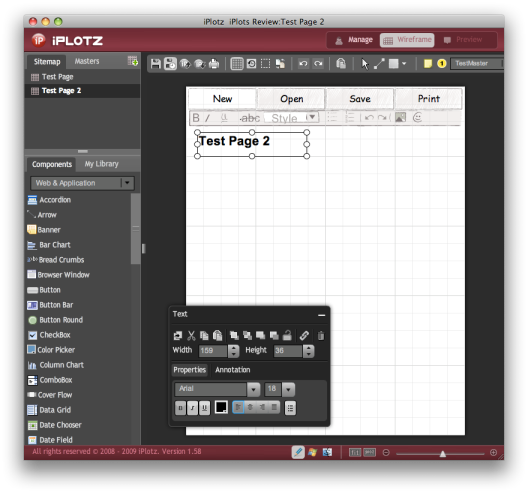
Here is a shot of my test project, as you can see I have two pages in the sitemap (note the buttons and formatting bar):

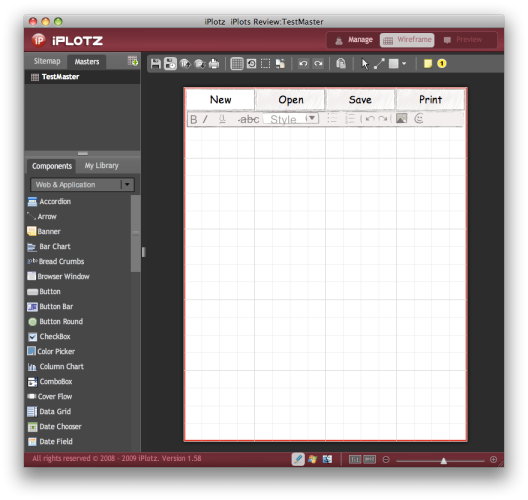
Here is a shot of the Master page I am using above in both Test Pages:

Finally, each project listed has it’s own set of command buttons which allow you to export your project, edit it or delete it. You can also import and export projects from and to a binary file with .ipml as the suffix.
Components & Properties
Components
The variety of components is excellent! I would be hard pressed to say what, if any, components might be missing and if you do need a component that’s not there then you can probably conjure it up the Rectangle and Line objects (at least a rough layout). Check in the What I Did section to see a small sample of some of the components.
In spite of the nice selection of components I did not find that working with the components was as sharp as it could be. I had to constantly re-click and drag twice to move a component and resizing components gave a similar experience (I am running the desktop version on OS X) which is a bit disappointing but I am sure it’s easily corrected if there is a problem with iPlotz and it’s not an AIR issue.
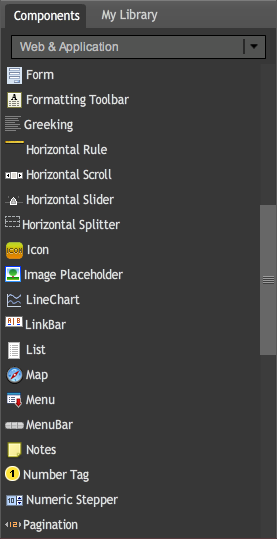
Here is a small shot of the components panel:

Properties
I like the fact that the properties dialog stays visible all of the time but I did have an issue when I click on the main window (canvas) and then click on a component such as a button I had to click twice to get the properties to change to reflect that I was clicking on a button – not a big deal.
I also noticed that many of the same properties buttons such as Cut, Copy, Paste, Duplicate, Bring to Front, etc are located on the properties dialog. I wouldn’t mind them being located on the main toolbar with only custom properties on the properties dialog.
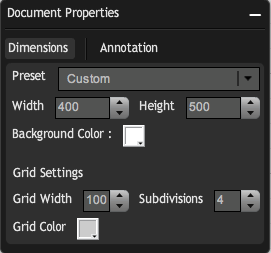
Here’s a shot of the properties dialog:

What I Did
Info and screen shots on how I used the iPlotz.
Well, I was going to do a step by step here and show the mockup as I built it component by component but I could not get the program to export the mockup to an image file even though the option is available. Simply: the button to export would not respond so I don’t know if this is a bug or another ‘demo’ limitation.
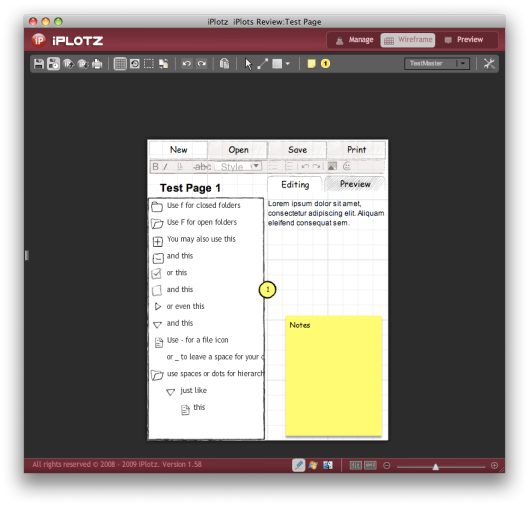
So here is an overall screen shot of the end result as it shows within iPlotz:

Let me add a point of concern here. When I was putting this little mockup together I constantly had to undo and then re-drag components onto the canvas as I kept getting components embedded within other components and then they would look in relative position making it impossible to move things around properly. Once that started happening I also was not able to preview until I loaded my other test page then went back to this one.
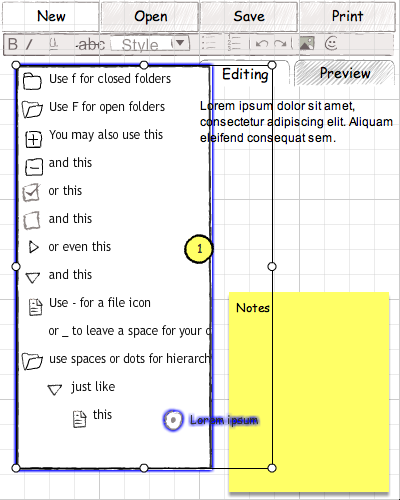
Here is a shot of what I am talking about:

Do you see the blue outlining? That’s an indicator that somehow my radio button I just added and the pre-existing treeview are ‘connected’ – I am very uncertain as to what this is about but it was not a good sign that I would be willing to pony up $75 for the desktop version – not until some of the kinks get worked out.
Off the Top
Things I liked
What I think really makes this program work for me…
- The look and feel of the program is slick!
- I like to the centralizing project feature. It is so much easier to work in projects instead of just disconnected mockups.
- The Tasks feature is a nice touch.
- The import and export feature is well done. I like that I can export to images as well as the iPlotz file type.
- Components are what makes a mockup (or a program for that matter) and the better the components the better the representation to your end user.
Things I could like
Some things that would be cool (to me) if they existed (suggestions?) or, perhaps corrected…
- I could really like this product if it felt a bit more concrete to me. It feels kind of brittle and I feel hesitant, as if I have to tip toe around to avoid creating an issue – perhaps with some more refinement and code maturity that will change.
- I would like it if iPlotz would stop prompting me every 5 minutes with the message:”Thank you for spending the last 5 minutes trying out iPloz”.
- It would be great if the help was actually available from the desktop (if I missed it please point it out).
- It would be nice if there were a sample project.
- Having a real help file instead of a few questions would be helpful. Personally, I don’t care to watch videos as my only reliance on learning a product and even though videos can be helpful I like to print key pages of help to read when I am not at the computer.
- Make the properties dialog a bit more responsive so that it changes to reflect the current component on the first click.
Recommendation
Here we are at the end of this review.
I have to say that I can’t recommend you spend time evaluating the desktop edition – not with that somewhat annoying message box that keeps popping up every 5 minutes. It really made just working with this project a challenge and it certainly did impress upon me how important it is that I know I have been working with iPlotz for 5 more minutes. You might consider working with the online version instead.
I can’t be overly enthusiastic about a program that appears to need more testing and refinement in certain areas as iPlotz does. It just feels fragile to me with respect to the actual building of the mockup and since that’s the main point of the program I don’t feel comfortable telling you this is the greatest thing. The other features seem quite solid and I had no issues with them at all (Projects, Tasks, Master, Pages in general) but they are really ancillary to the main point: building mockups.
Finally, this is certainly a potentially promising product. I liked many of the features and see the value that is offered so I can suggest you keep an eye on it.
You want to try this product and signing up for a free account is painless so there is nothing to lose but a couple of hours checking it out.
Tab
You must be logged in to post a comment.